تنظیم رنگ سطر Datalist در ASP.NET با مقدار فیلد
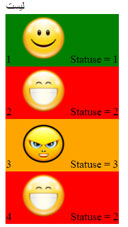
در این مقاله آموزشی می خواهیم یک دیتالیست Datalist در ASP.NET را طوری ایجاد کنیم که بر اساس مقدار فیلد وضغیت StatusID رنگ سطرو آیکن آن تنظیم شود. فیلد StatusID سه وضعیت دارد و وقتی وضعیت 1 بود رنگ row سبز نمایش داده می شود وقتی 2 بود رنگ row قرمز نمایش داده می شود و 3 نارنجی و در یکی از سطرها آیکن وجود دارد که بر اساس فیلد StatusID شکل آن تنظیم می شود و دارای لینک نیز می باشد.

سرس کد C# به شرح ذیل می باشد:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
/// <summary>
/// برنامه نویس : نجف زاده
/// 09131253620
/// انجام پروژه های برنامه نویسی و طراحی وبسایت اصفهان
/// انجام پروژه های پایگاه داده SQL Server
/// و Access
/// انجام پروژه های مهندسی نرم افزار
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
UDF_ListFill();
}
}
List<MyListClass> MyLst = new List<MyListClass>();
private void UDF_ListFill()
{
MyListClass Cls;
Cls = new MyListClass();
Cls.StID = 1;
Cls.StatusID = 1;
Cls.StImageUrl = ("images/Pic1001.png");
Cls.StLinkUrl = "Default.aspx?ID=0";
MyLst.Add(Cls);
Cls = new MyListClass();
Cls.StID = 2;
Cls.StatusID = 2;
Cls.StImageUrl = ("images/Pic1002.png");
Cls.StLinkUrl = "Default.aspx?ID=1";
MyLst.Add(Cls);
Cls = new MyListClass();
Cls.StID = 3;
Cls.StatusID = 3;
Cls.StImageUrl = ("images/Pic1003.png");
Cls.StLinkUrl = "Default.aspx?ID=2";
MyLst.Add(Cls);
Cls = new MyListClass();
Cls.StID = 4;
Cls.StatusID = 2;
Cls.StImageUrl = ("images/Pic1002.png");
Cls.StLinkUrl = "Default.aspx?ID=3";
MyLst.Add(Cls);
DataList1.DataSource = MyLst;
DataList1.DataBind();
}
protected void DataList1_ItemCreated(object sender, DataListItemEventArgs e)
{
if (e.Item is DataListItem)
{
try
{
e.Item.BackColor = UDF_GetColor(UDF_GetItemState(int.Parse(DataList1.DataKeys[e.Item.ItemIndex].ToString())));
}
catch { }
}
}
private int UDF_GetItemState( int int_StID)
{
MyListClass cl = MyLst.Single(n => n.StID == int_StID);
return cl.StatusID;
}
private System.Drawing.Color UDF_GetColor(int int_ColorStat)
{
switch (int_ColorStat)
{
case 1:
return System.Drawing.Color.Green;
break;
case 2:
return System.Drawing.Color.Red;
break;
case 3:
return System.Drawing.Color.Orange;
break;
default:
return System.Drawing.Color.Black;
}
}
}
public class MyListClass
{
public int StID { set; get; }
public int StatusID { set; get; }
public String StImageUrl { set; get; }
public String StLinkUrl { set; get; }
}
و Source Code مربوط به صفحه ASPX به شرح ذیل می باشد:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DataList ID="DataList1" runat="server" DataKeyField="StID"
onitemcreated="DataList1_ItemCreated">
<HeaderTemplate>
لیست
</HeaderTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Eval("StID") %>'></asp:Label>
<asp:HyperLink ID="HyperLink1" runat="server"
ImageUrl='<%# Eval("StImageUrl") %>'
NavigateUrl='<%# Eval("StLinkUrl") %>'>HyperLink</asp:HyperLink>
<asp:Label ID="Label1" runat="server" Text='<%# "Statuse = " + Eval("StatusID") %>'></asp:Label>
</ItemTemplate>
</asp:DataList>
</div>
</form>
</body>
</html>
و از این لینک می توانید کل پروژه را دانلود فرمائید . . .